티스토리 뷰
안드로이드 앱을 개발할 때 뷰의 크기나 거리에는 dp를 사용하고 텍스트 크기(TextView의 textSize)에는 sp를 사용한다. 여기에서 dp와 sp가 무엇을 의미하는지, 왜 뷰와 텍스트에 다른 단위를 사용하는지에 대해 알아보자.
0. px의 의미
본론에 들어가기에 앞서, 더 쉬운 설명을 위해 또 다른 크기 단위인 px에 대해 먼저 이야기하겠다. px이란 화면의 픽셀 수를 의미한다. 뷰의 크기를 픽셀 값(px)으로 지정하면 해상도에 따라 실제 크기가 다르게 보일 수 있기 때문에 뷰의 크기는 일반적으로 match_parent와 wrap_content로 지정하거나 dp와 같은 단위를 사용해 해상도가 다른 단말에서도 크기를 비슷해 보이도록 만든다.

1. dp와 sp의 의미
1) dp: 밀도 독립형 픽셀 (density independent pixel)
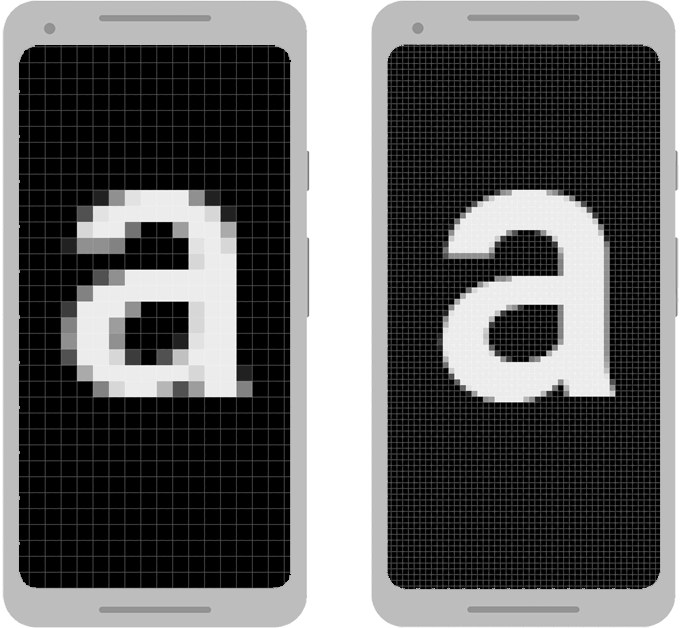
160dpi(dots per inch) 화면을 기준으로 한 픽셀로, 예를 들어 1인치 당 160개의 점이 있는 디스플레이 화면(160dpi)에서 1dp는 1px과 같고 1인치 당 320개의 점이 있는 디스플레이 화면(320dpi)에서 1dp는 2px과 같다.
2) sp: 확장 가능 픽셀 (scale independent pixel)
가변 글꼴을 기준으로 한 픽셀로, 기본적으로 dp와 같은 크기이지만 시스템 글꼴 설정에 따라 1sp당 픽셀수가 달라진다.
2. dp와 sp의 차이
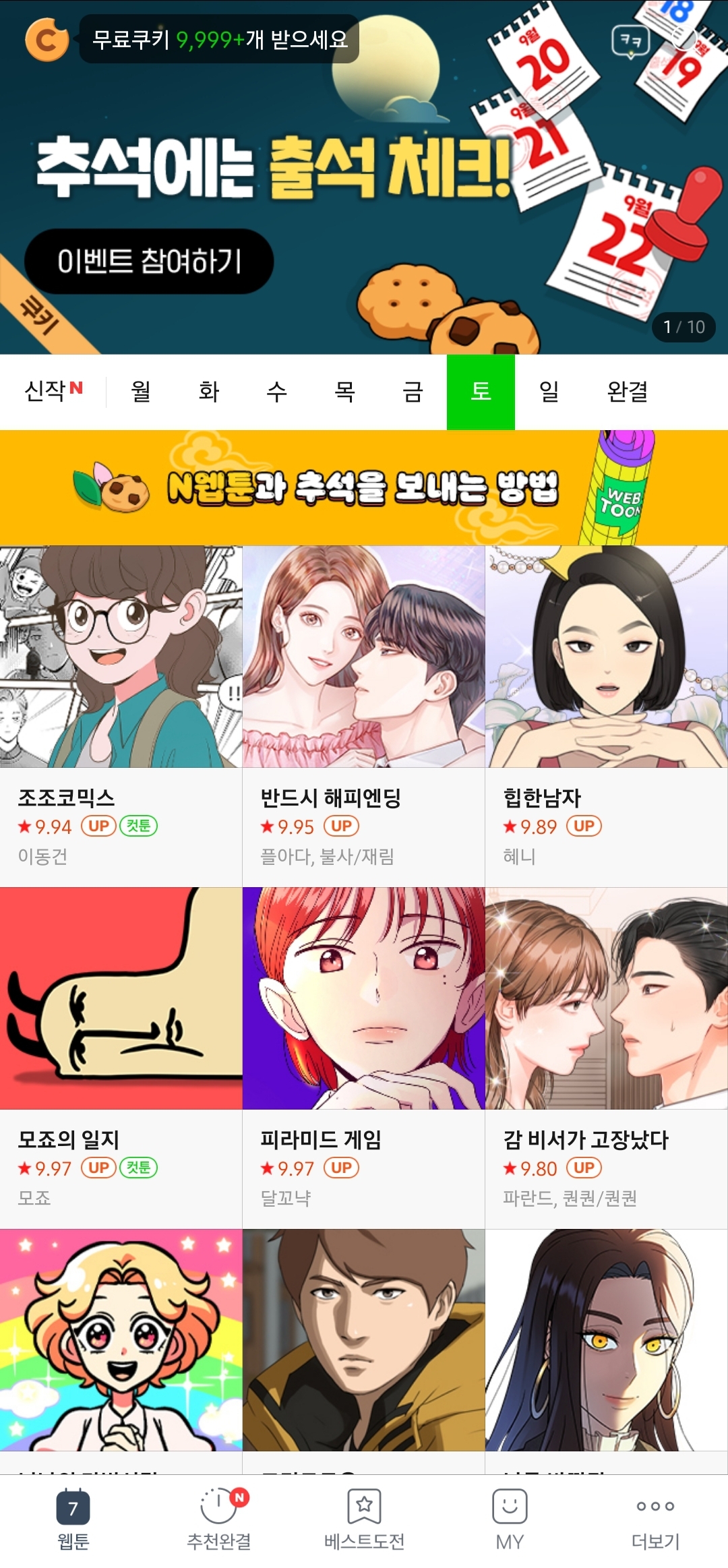
이미지를 통해 텍스트뷰에 dp와 sp를 적용했을 때 화면에 어떻게 나타나는지 한눈에 비교해보자.


위 이미지는 시스템 글꼴 설정을 각각 중간 크기와 최대 크기로 설정했을 때의 네이버웹툰 화면이다. 웹툰 리스트의 글씨들의 크기는 변화가 없지만 요일 헤더의 글씨들은 크기가 커진 것을 확인할 수 있다. 시스템 글꼴 설정과 상관없이 일정한 크기를 유지하는 글씨들이 dp, 글꼴 설정에 맞춰 크기가 변경되는 글씨들이 sp로 설정된 것들이다.
3. 왜 뷰와 텍스트에 다른 단위를 사용하나?
위에서 설명한 바와 같이 시스템 글꼴 설정에 따라 픽셀 수가 달라질 수 있으므로 텍스트 크기에는 dp 대신 sp를 사용한다. 구글에서 sp 사용을 권장하고 있기도 하므로 텍스트 크기에는 웬만하면 sp를 사용하도록 하자. 안드로이드 스튜디오에서 텍스트 크기에 dp를 사용하는 경우 단위를 sp로 변경하라는 warning을 띄우기도 한다.
하지만 모든 텍스트를 sp로 설정했을 경우 글씨 크기를 변경했을 때 다음과 같이 글씨가 가려지거나 레이아웃이 망가지는 경우들이 생길 수 있다. 따라서 디자인을 그대로 유지하고 싶은 경우 크기를 항상 동일하게 하기 위해 dp를 사용하기도 한다.

참고
- [도서] Do it! 안드로이드 앱 프로그래밍
- 공식문서(https://developer.android.com/training/multiscreen/screendensities)
- 위키백과 - DPI
'Develop > Android' 카테고리의 다른 글
| [Android] 디자인 패턴, 아키텍처 패턴 (0) | 2021.09.03 |
|---|---|
| [Android] DI(Dependency Injection)란? (0) | 2021.08.31 |
| [Android] No static method metafactory 오류 해결방법 (0) | 2021.08.24 |
| [Android] resource linking failed error 해결 방법 (4) | 2020.04.22 |
| [Android] gradle 5.4.1 sync 오류 해결 방법 (0) | 2020.02.20 |
- Total
- Today
- Yesterday
- 변수
- gradle
- 알고리즘
- 자바
- androidx.core
- 코틀린
- 후기
- 안드로이드
- 프로그래머스
- BAEKJOON ONLINE JUDGE
- programmers
- Naver AI Burning Day
- 아키텍처 패턴
- 라이브 데이터
- 뷰모델
- MutableLiveData
- architectural pattern
- Android
- Kotlin
- error
- java
- 백준
- heap
- Algorithm
- 우선순위큐
- hilt
- viewmodel
- SCPC2021
- 힙
- livedata
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
