티스토리 뷰
반응형

<DialogInput
isDialogVisible={this.state.showAlert_changename}
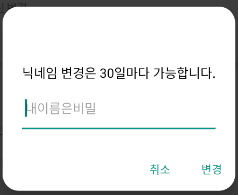
message={'닉네임 변경은 30일마다 가능합니다.'}
dialogStyle={{backgroundColor: 'white', borderRadius: 20}}
textInputProps={{
autoCorrect: false,
autoCapitalize: false,
maxLength: 10,
}}
hintInput={this.state.name}
initValueTextInput={""}
submitText={'변경'}
cancelText={'취소'}
submitInput={(inputNickName) => {
if (inputNickName.trim()=="")
Alert.alert('', '공백은 닉네임으로 사용할 수 없습니다.');
else
this.updateProfile(inputNickName);
}}
closeDialog={() => {
this.setState({showAlert_changename: false});
}}
/>

initValueTextInput을 설정해주지 않으면 아무것도 입력하지 않고 submit 버튼을 눌렀을 때 inputNickName이 undefined여서 if문의 inputNickName.trim()에서 오류가 발생한다. 아무것도 입력하지 않았을 때 공백 문자열을 default로 설정해준다.

반응형
'Develop > React Native' 카테고리의 다른 글
| [React Native] 동적으로 header title 설정하기 (0) | 2021.02.25 |
|---|---|
| [React Native] firebase-admin 사용불가 (0) | 2021.02.25 |
| [React Native] Date를 한글 형식으로 변환하기 (0) | 2021.02.24 |
| [React Native] npm install rename 오류 해결 방법 (0) | 2021.02.17 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- hilt
- gradle
- 안드로이드
- 알고리즘
- BAEKJOON ONLINE JUDGE
- livedata
- 코틀린
- 자바
- heap
- Algorithm
- 프로그래머스
- MutableLiveData
- SCPC2021
- Android
- java
- androidx.core
- 변수
- architectural pattern
- Kotlin
- 라이브 데이터
- 우선순위큐
- Naver AI Burning Day
- programmers
- error
- 아키텍처 패턴
- 백준
- 힙
- 후기
- viewmodel
- 뷰모델
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
